今天准备把自己的那些应用适配一下iOS15,第一个发现就是用Xcode13+iOS15运行,发现tabbar变成透明的了。
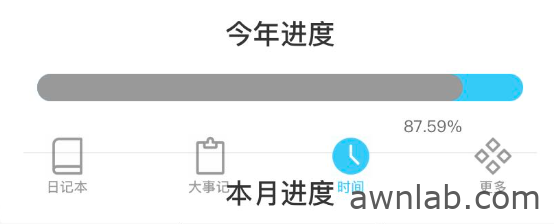
人生日记效果如下图:

查了一圈,发现原来是iOS15为UITabBar新增了一个属性,scrollEdgeAppearance,文档描述如下:
/// Describes the appearance attributes for the tabBar to use when an observable scroll view is scrolled to the bottom. If not set, standardAppearance will be used instead.
@property (nonatomic, readwrite, copy, nullable) UITabBarAppearance *scrollEdgeAppearance UI_APPEARANCE_SELECTOR API_AVAILABLE(ios(15.0));
When a tab bar controller contains a tab bar and a scroll view, part of the scroll view’s content appears underneath the tab bar. If the edge of the scrolled content reaches that bar, UIKit applies the appearance settings in this property.
If the value of this property is nil, UIKit uses the value of the tab bar’s standardAppearance property, modified to have a transparent background. If no tab bar controller manages your tab bar, UIKit ignores this property and uses the tab bar’s standard appearance.
You can customize the appearance for specific tab bar items with the scrollEdgeAppearance property of UITabBarItem.
其中有这样一句话:If the value of this property is nil, UIKit uses the value of the tab bar’s standardAppearance property, modified to have a transparent background. 如果这个属性为nil,UIKit将使用standardAppearance属性,设置为透明的背景。
这样的话我们只需要让scrollEdgeAppearance属性不为nil即可。
解决代码1:
if (@available(iOS 15.0, *)) {
self.tabBar.scrollEdgeAppearance = self.tabBar.standardAppearance;
}
解决代码2:
if (@available(iOS 15.0, *)) {
//新建一个UITabBarAppearance,设置你想要的即可
UITabBarAppearance * appearance = [UITabBarAppearance new];
// appearance.backgroundImage = [Tools imageWithColor:[ColorUtil bgColor]];//设置背景图片也可
appearance.backgroundColor = [ColorUtil bgColor];//设置背景颜色也可以
self.tabBar.scrollEdgeAppearance = appearance;
}
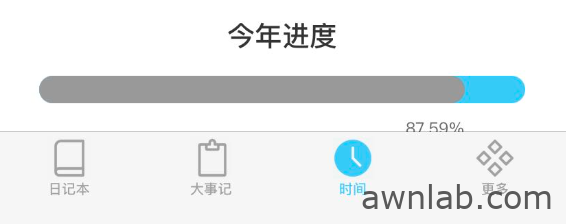
修改后的效果:

大功告成,继续适配。
